О Селекторах
Программному роботу для имитации конкретных действий в интерфейсе пользователя (операционной системе, программах, веб-страницах) необходимо взаимодействовать с различными окнами, кнопками, раскрывающимися списками, гиперссылками и так далее. В действиях с экранными формами Sherpa RPA осуществляет поиск (перебор) положения элементов на экране. При этом выбор нужного элемента на экране – это сложная задача, перебор может осуществляться среди нескольких тысяч элементов, которые присутствуют на экране. Достаточно часто признаки элементов управления, по которым их можно найти на экране (названия, подписи, системные свойства и дескрипторы) подвержены динамическим изменениям, например, заголовок веб-страницы может измениться во время процесса автоматизации.
Для решения этой проблемы Дизайнер использует так называемые Селекторы. Селекторы хранят атрибуты элемента графического интерфейса пользователя в виде набора инструкций в формате XML, которые подсказывают роботу, как найти тот или иной элемент управления на экране.
В большинстве случаев Селекторы автоматически генерируются Дизайнером в процессе записи действий пользователя и не требуют дополнительного ввода от пользователя, особенно если автоматизируемые приложения имеют статический интерфейс пользователя.

Селектор – подсказка, руководство к действию для робота, как ему найти на экране тот или иной элемент управления. Робот записывает эти селекторы автоматически при записи каких-либо действий.
Однако в некоторых программах используются изменяемые макеты и атрибуты с изменчивыми значениями, например в веб-приложениях. Дизайнер не может предсказать эти изменения, поэтому некоторые селекторы, возможно, придется создавать или редактировать вручную.

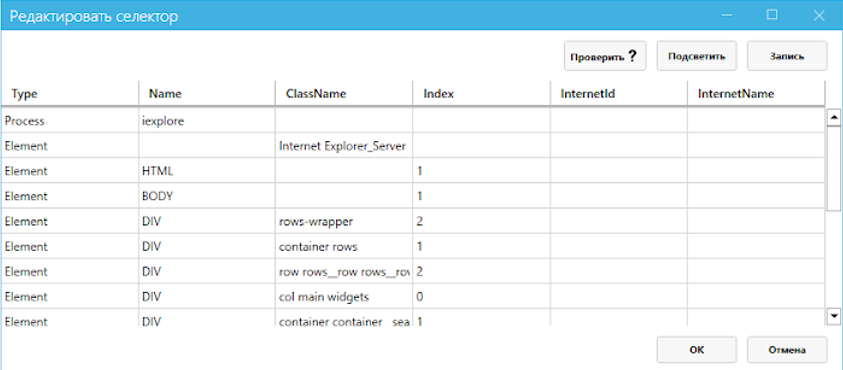
Окно Редактировать селектор
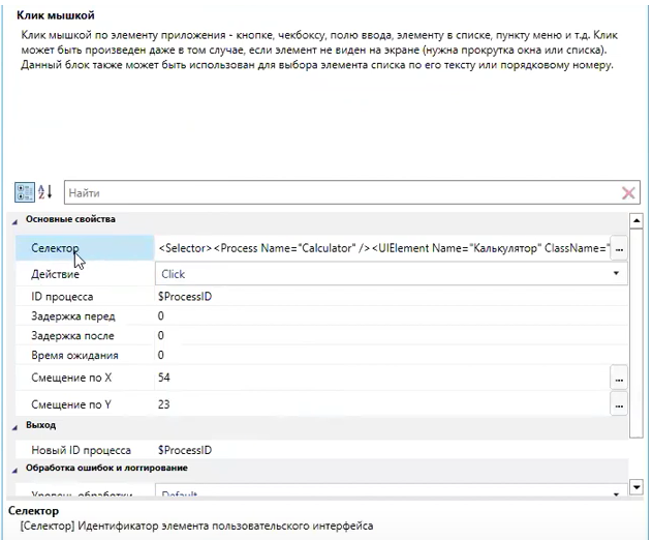
Окно Редактировать селектор вызывается из правой панели Свойства селектора (только для тех блоков, в которых есть селекторы) нажатием на кнопку с многоточием. Все блоки, связанные с графическими элементами, обладают этим свойством. Селектор доступен и в случае, когда Блоки добавляются в Проект с помощью инструмента Запись, и в готовых блоках для операций с экранными формами (UI Automation) из палитры.
Окно Редактировать селектор позволяет просмотреть автоматически сгенерированный селектор и изменить сам селектор и его атрибуты. Вы можете включать или исключать определенные атрибуты или добавлять подстановочные знаки в динамически изменяющиеся значения.
При нажатии на кнопку с тремя точками справа от поля Селектора, появится окно редактирования селектора

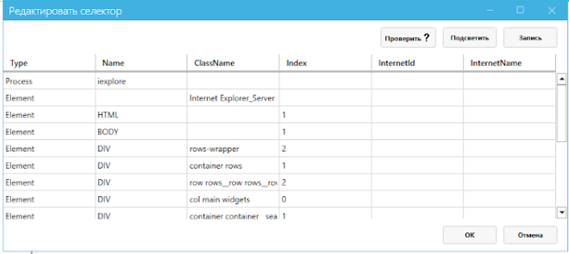
В данном окне можно посмотреть, как выглядит селектор, проверить и исправить его при необходимости, а также обогатить селектор вспомогательными инструментами, например, вставкой подстановочных символов, вставкой значения переменной. Также можно удалить лишние строки или очистить лишние значения ячеек.
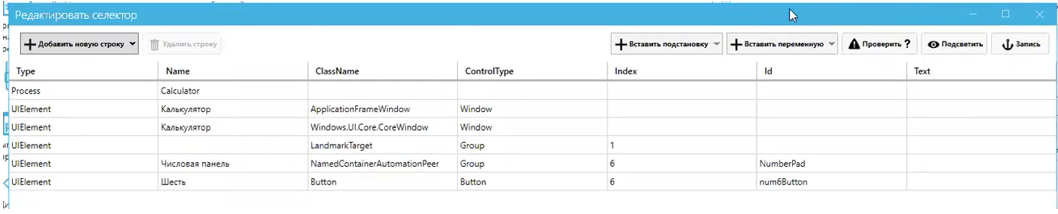
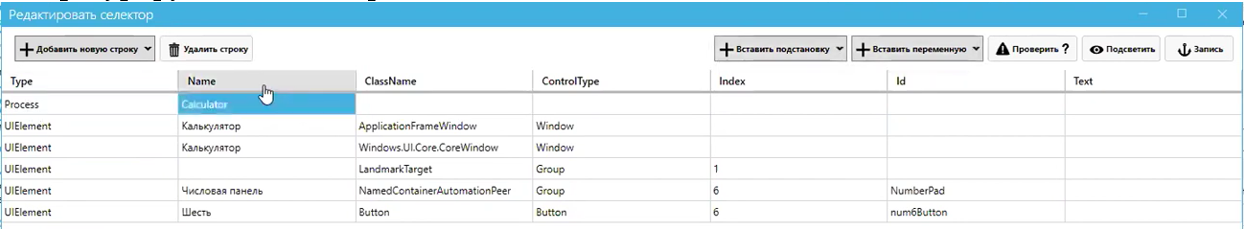
Итак, селектор – это таблица, состоящая из колонок и срок, при этом каждая строка – некая команда, шаг, который робот должен выполнить. Команды читаются сверху вниз. Верхняя строка выполняется самой первой, нижняя самой последней. Робот идёт по шагам сверху вниз и выполняет каждую строку как команду. Он ищет на экране элемент, у которого все свойства одновременно равны тому, что указано в колонках строки селектора.
Например, рассмотрим первую строку селектора. Тип – процесс. Т.е. эта строка ищет необходимое приложение для запуска. Имя процесса здесь – Calculator, оно записано так, как фигурирует в диспетчере задач.

Итак, на первом этапе робот найдет процесс с названием Calculator среди запущенных процессов в памяти компьютера.
Следующая строка обозначается как UIElement, это уже окно или какой-то конкретный элемент управления этого селектора. Для того, чтобы найти нужный элемент управления, робот одновременно будет искать элемент с именем Калькулятор, указанным именем класса и элементом управления Window, отсюда понятно, что речь идёт об окне. Данная строка позволяет найти конкретное окно калькулятора.
Спускаемся на строку ниже. Теперь в найденном окне необходимо найти последовательно все контейнеры, которые приведут к нужной кнопке. Таких контейнеров здесь три.Данные контейнеры могут визуально не отображаться в приложении, т.к. они были созданы для разработчиков. Однако по названию “Числовая панель” можно догадаться, что это контейнер, содержащий все кнопки калькулятора. И далее видим, что самый последний элемент – та самая цифра 6, на которую кликал пользователь.
Кнопка Проверить проверяет заданное в селекторе позиционирование элемента, то есть в результате Проверки может выдаваться два состояния:
- Ошибка при проверке
- Проверка прошла успешно, элемент с заданным в Селекторе положением найден на экране.
Кнопка Подсветить — указывает на элемент пользовательского интерфейса, подсвечивает сам элемент и элементы верхнего уровня на пути к нему красными рамками. Выделение пропадает автоматически через несколько секунд.
Кнопка Запись – запускает процедуру записи Селектора путем клика на нужном элементе управления на экране.
Зайдите в Selector и нажмите Запись. Окно SherpaDesigner (с открытым окном Редактирования селектора) сворачивается. В верхней части экрана появится подсказка для работы в режиме Записи. Выбирайте нужное действие для вашего бизнес-процесса, то есть нужный элемент на экране и кликайте на него. Обратите внимание, элементы перед кликом должны подсветиться (то есть должна появиться красная рамка). Если подсветка не появляется автоматически или пропадает, то для подсветки нужного элемента, необходимо нажать клавишу Shift на клавиатуре. Подсветка нужна, чтобы точно выбрать элемент под мышкой.
Варианты записи клика:
- кликнуть левой кнопкой мыши;
- нажать левый Ctrl, что эмулирует нажатие клика левой кнопкой мыши;
- нажать правый Ctrl, что эмулирует нажатие правой кнопки мыши, то есть, во многих приложениях, вызов контекстного меню;
- эмуляция задержки курсора мыши над элементом записывается с помощью клавиши Shift.
Из окна редактирования Селектора записывается только одно действие (клик, вставка, зависание над кнопкой и т.д.), в отличие от использования инструмента Записи через основное меню, когда вы можете записать несколько действий сразу. То есть после совершения действия (клика) пользователь автоматически возвращается в окно редактирования Селектора.
После возврата в окно редактирования Селектора рекомендуем использовать кнопки «Подсветить» или «Проверить», чтобы проверить правильно ли выбран элемент. Если элемент выбран неправильно, то можно повторить попытку, нажав кнопку Запись, или найти и исправить ошибку в строках Селектора вручную.
Настройка селектора

Каждая строка селектора имеет один или несколько атрибутов, помогающих правильно идентифицировать точное местоположение выбранного участка экрана. Атрибуты отображают, в какой программе идет запись, в каком окне и элементе, а также конкретный уровень выбранного элемента с помощью таких атрибутов как Type, Name, ClassName, ControlType, ID. Каждый атрибут может имеет присвоенное значение, по которому будет осуществляться поиск. Важно выбрать атрибуты с постоянным значением. Если значение атрибута изменяется при каждом запуске приложения, то селектор не сможет правильно идентифицировать элемент. В этом случае рекомендуем отказаться от использования данного атрибута (оставить его значение пустым).
Кроме того, в сложных случаях вы можете воспользоваться символами замены или подстановкой значения атрибута или части атрибута из переменной:
- Звездочка (*) заменяет любое количество символов в значении атрибута;
- Знак вопроса (?) заменяет один символ в значении атрибута;
- $ИмяПеременной – использование имени переменной, начинающегося на символ $, позволяет вставить значение этой переменной вместо значения атрибута или его части.